Hey there, I’m Amir!
Having recently joined the innovative team at Nimble Ape as a Software Engineer, I'm truly delighted to be part of this dynamic company. I'm eager to introduce you to a project that originated during my interview journey – the React Selfie App. This endeavor not only allowed me to showcase my coding skills but also led me to an exploration into the world of browser APIs, which I find truly fascinating. Walk alongside me as I guide you through the process of crafting this inventive application.
The Challenge:
The Nimble Ape team asked me to create a fun and engaging web application that takes selfies, using React, Vite and the getUserMedia API.
The Result:
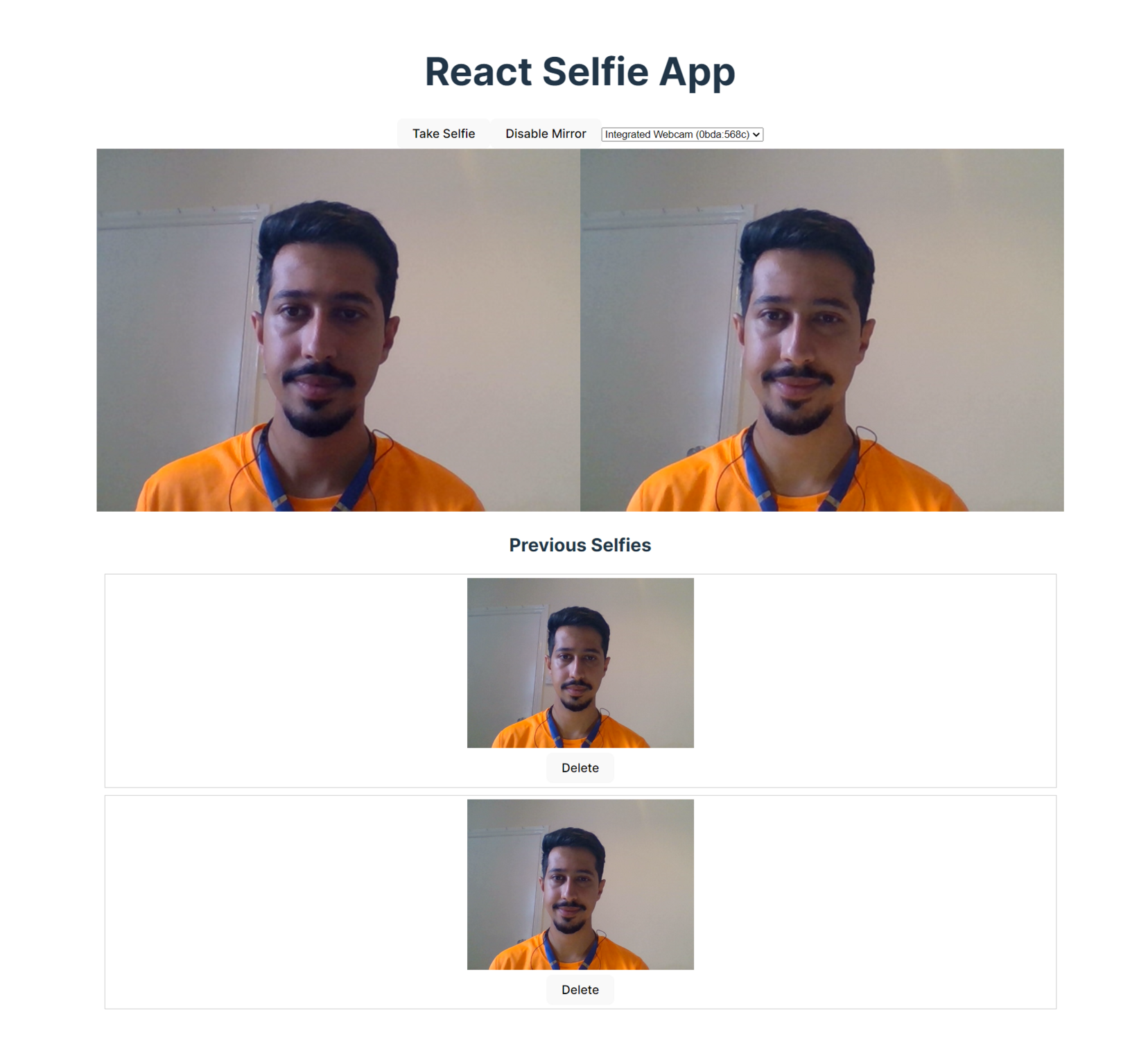
Here you can see the final version, complete with the additional features of a ‘mirror’ effect, the ability to delete stored selfies and to select which camera you'd like to use: