Enter the visual headless content management system
We needed a CMS. Not just any CMS would do, though: It had to be headless, because we still wanted control over how the website is produced, so we could follow web development best practices and provide optimal performance. At Nimble Ape, we have a strong commitment to open source. Therefore, finding an open source project that we could self-host ranked high in our requirements list. Self-hosting would also allow us to keep control of all our content, which is very important to us.
There are many good open source CMS tools out there; however, a headless CMS alone won’t give the content manager control over how the content is structured within the page: The order of information is still hard-coded and a developer is needed to make changes to it. This would still be a blocker in the iterative content creation process.
The contenders:
Recently, several services have been popping up that promise to make both content managers and developers happy. Builder.io and Storyblok are two of the alternatives we considered. Both are very similar: They integrate with your framework and hosting service of choice, and provide you with a visual editor where you can enter your content directly into a live preview of your website to see how it will reflect in the final result. You can even import your own custom components and drag them and drop them around the layout. Essentially, a WYSIWYG editor for your website – Magic! 🤯
Unfortunately, during our research we didn’t find an alternative that would satisfy all our requirements of an open source CMS with a visual editor, with a clean interface and that would offer self-hosting, so we needed to compromise. We eventually decided on Builder.io, which is a hosted service, as it seemed to best suit our specific use case.
Building the website
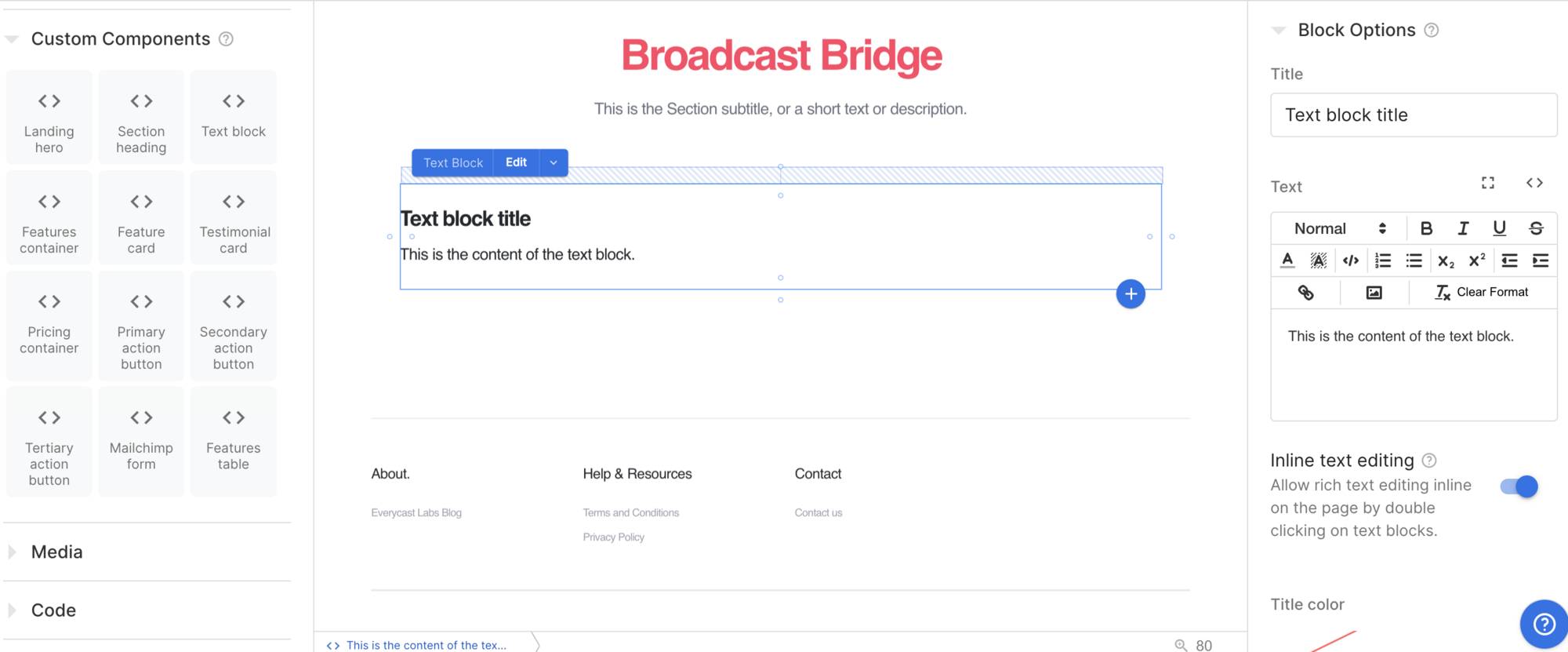
We decided to try out this headless visual CMS when redesigning the landing page of our sister company Everycast Labs’ product, Broadcast Bridge.
We started from a Tailwind website template to give ourselves a design base. Although Builder.io integrates with the majority of Front-End frameworks, its creators also developed Qwik, a new open source framework that focuses on website performance and speed, which we decided to use. We adapted the template components to work in Qwik, registered them with Builder.io and removed all hard-coded content. Now, all components receive their content as props from the CMS.
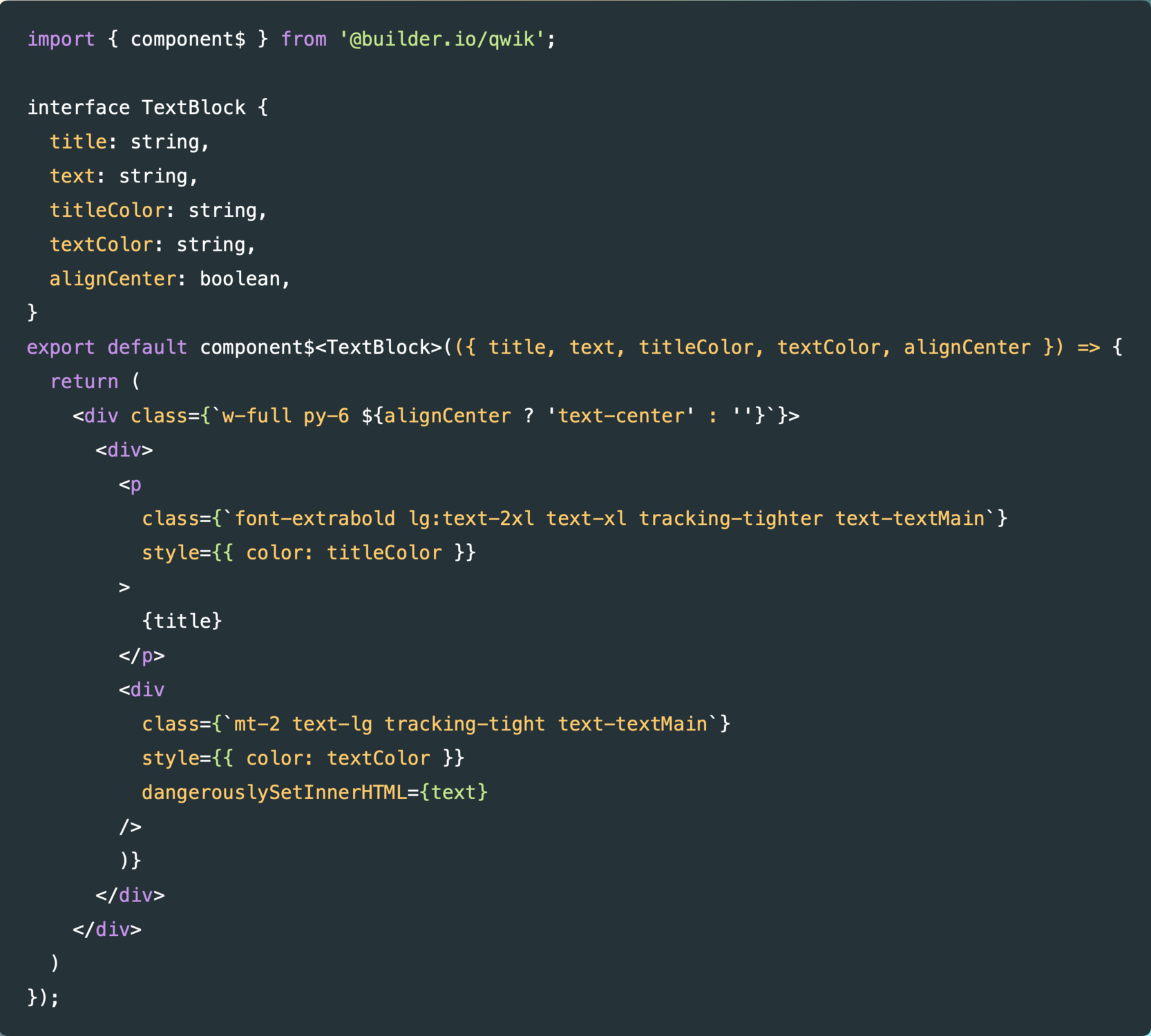
Here’s an example of what it looks like for our TextBlock component: